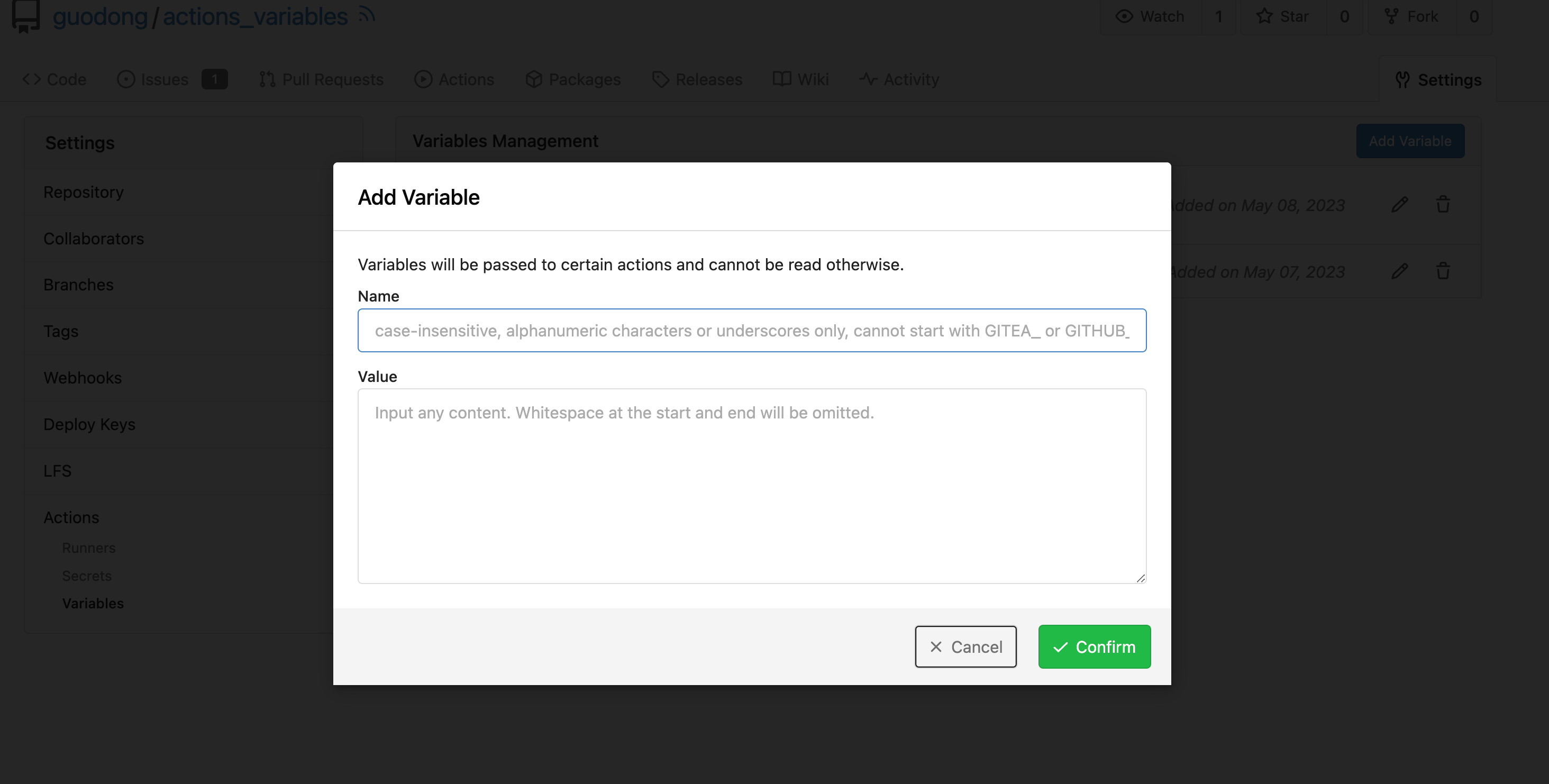
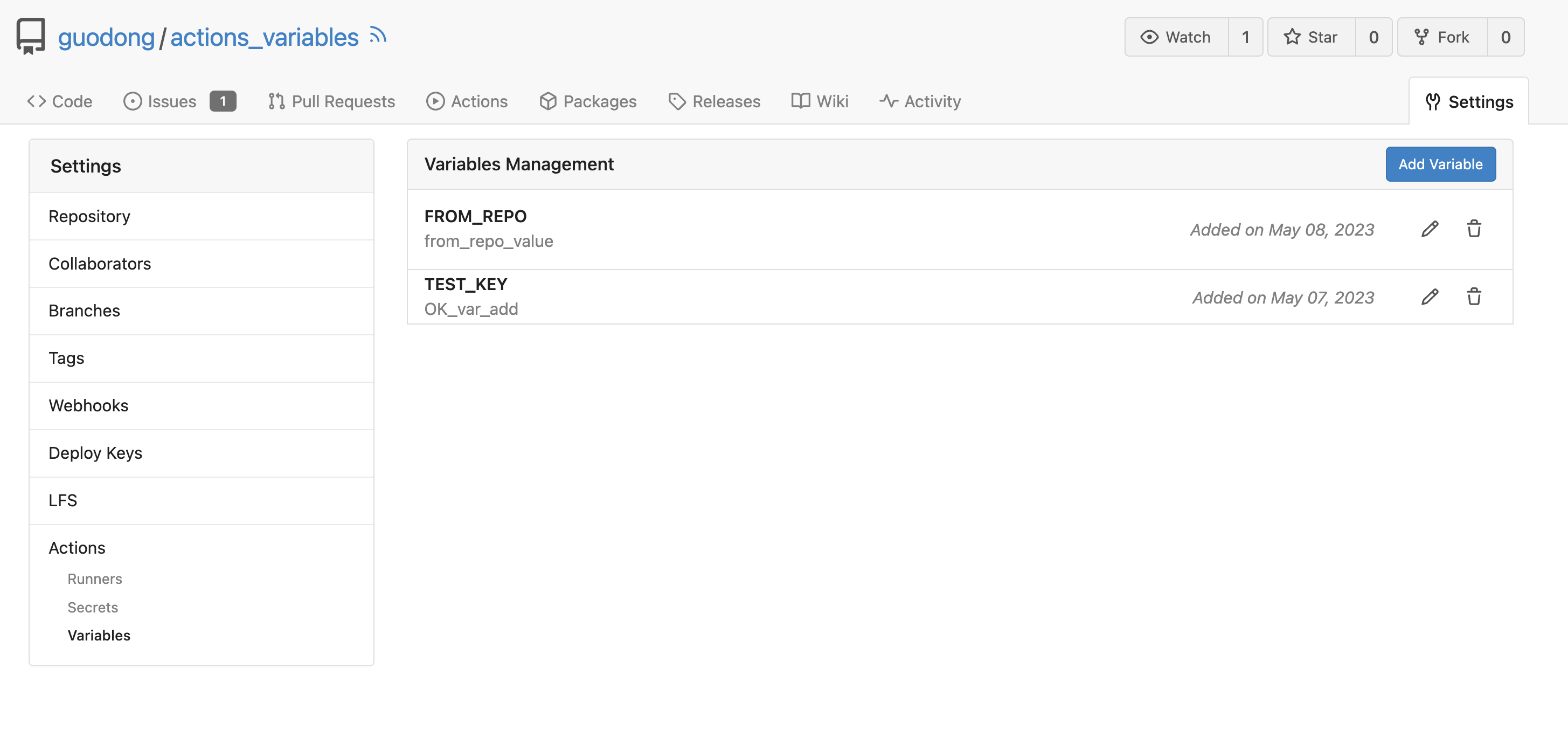
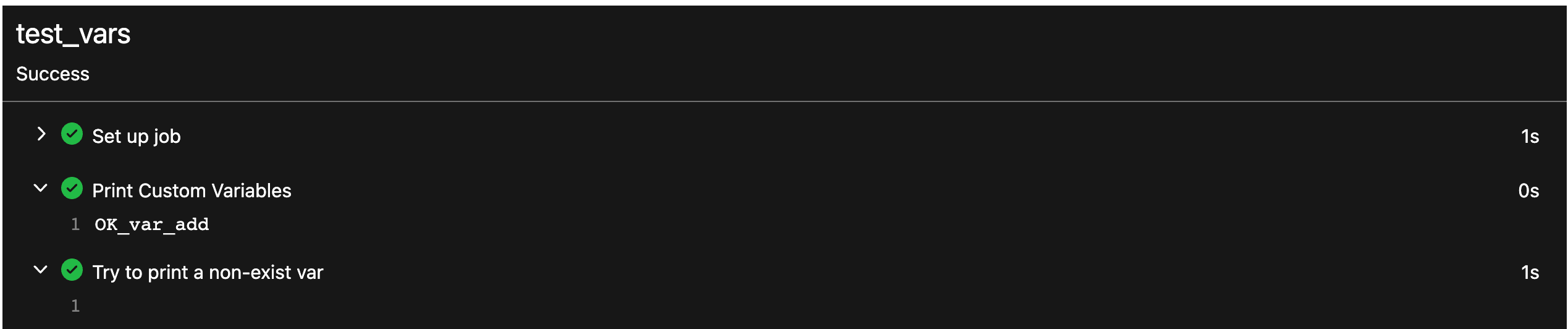
Co-Author: @silverwind @wxiaoguang Replace: #24404 See: - [defining configuration variables for multiple workflows](https://docs.github.com/en/actions/learn-github-actions/variables#defining-configuration-variables-for-multiple-workflows) - [vars context](https://docs.github.com/en/actions/learn-github-actions/contexts#vars-context) Related to: - [x] protocol: https://gitea.com/gitea/actions-proto-def/pulls/7 - [x] act_runner: https://gitea.com/gitea/act_runner/pulls/157 - [x] act: https://gitea.com/gitea/act/pulls/43 #### Screenshoot Create Variable:   Workflow: ```yaml test_vars: runs-on: ubuntu-latest steps: - name: Print Custom Variables run: echo "${{ vars.test_key }}" - name: Try to print a non-exist var run: echo "${{ vars.NON_EXIST_VAR }}" ``` Actions Log:  --- This PR just implement the org / user (depends on the owner of the current repository) and repo level variables, The Environment level variables have not been implemented. Because [Environment](https://docs.github.com/en/actions/deployment/targeting-different-environments/using-environments-for-deployment#about-environments) is a module separate from `Actions`. Maybe it would be better to create a new PR to do it. --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
79 lines
2.3 KiB
Handlebars
79 lines
2.3 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{.locale.Tr "secrets.management"}}
|
|
<div class="ui right">
|
|
<button class="ui primary tiny button show-modal"
|
|
data-modal="#add-secret-modal"
|
|
data-modal-form.action="{{.Link}}"
|
|
data-modal-header="{{.locale.Tr "secrets.creation"}}"
|
|
>
|
|
{{.locale.Tr "secrets.creation"}}
|
|
</button>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
{{if .Secrets}}
|
|
<div class="ui key list">
|
|
{{range $i, $v := .Secrets}}
|
|
<div class="item gt-df gt-ac gt-fw {{if gt $i 0}} gt-py-4{{end}}">
|
|
<div class="content gt-f1 gt-df gt-js">
|
|
<div class="content">
|
|
<i>{{svg "octicon-key" 32}}</i>
|
|
</div>
|
|
<div class="content gt-ml-3 gt-ellipsis">
|
|
<strong>{{$v.Name}}</strong>
|
|
<div class="print meta">******</div>
|
|
</div>
|
|
</div>
|
|
<div class="content">
|
|
<span class="color-text-light-2 gt-mr-5">
|
|
{{$.locale.Tr "settings.added_on" (DateTime "short" $v.CreatedUnix) | Safe}}
|
|
</span>
|
|
<button class="ui btn interact-bg link-action gt-p-3"
|
|
data-url="{{$.Link}}/delete?id={{.ID}}"
|
|
data-modal-confirm="{{$.locale.Tr "secrets.deletion.description"}}"
|
|
data-tooltip-content="{{$.locale.Tr "secrets.deletion"}}"
|
|
>
|
|
{{svg "octicon-trash"}}
|
|
</button>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{else}}
|
|
{{.locale.Tr "secrets.none"}}
|
|
{{end}}
|
|
</div>
|
|
|
|
{{/* Add secret dialog */}}
|
|
<div class="ui small modal" id="add-secret-modal">
|
|
<div class="header">
|
|
<span id="actions-modal-header"></span>
|
|
</div>
|
|
<form class="ui form form-fetch-action" method="post">
|
|
<div class="content">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="field">
|
|
{{.locale.Tr "secrets.description"}}
|
|
</div>
|
|
<div class="field">
|
|
<label for="secret-name">{{.locale.Tr "name"}}</label>
|
|
<input autofocus required
|
|
id="secret-name"
|
|
name="name"
|
|
value="{{.name}}"
|
|
pattern="^[a-zA-Z_][a-zA-Z0-9_]*$"
|
|
placeholder="{{.locale.Tr "secrets.creation.name_placeholder"}}"
|
|
>
|
|
</div>
|
|
<div class="field">
|
|
<label for="secret-data">{{.locale.Tr "value"}}</label>
|
|
<textarea required
|
|
id="secret-data"
|
|
name="data"
|
|
placeholder="{{.locale.Tr "secrets.creation.value_placeholder"}}"
|
|
></textarea>
|
|
</div>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" (dict "locale" $.locale "ModalButtonTypes" "confirm")}}
|
|
</form>
|
|
</div>
|