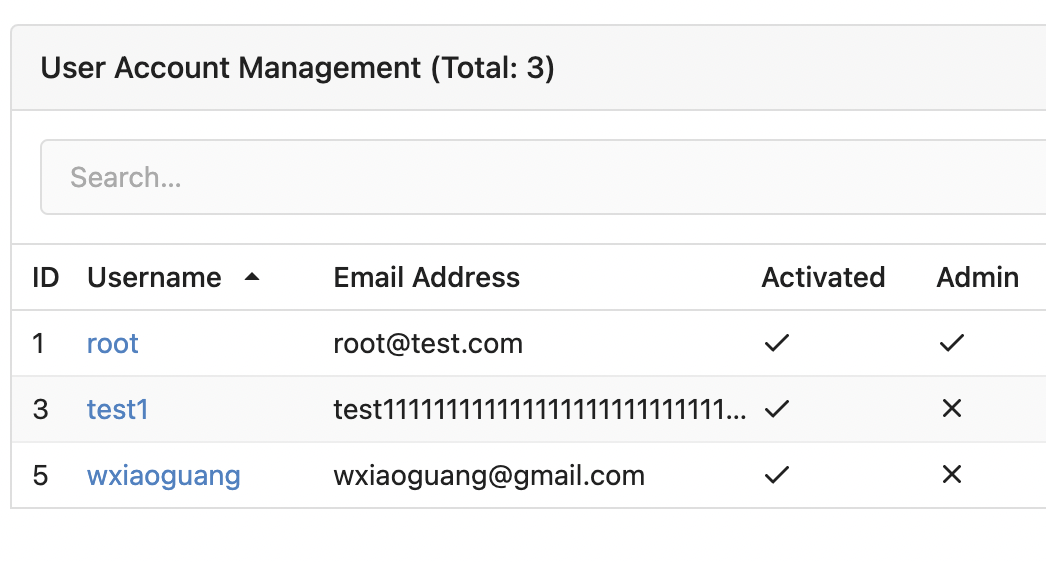
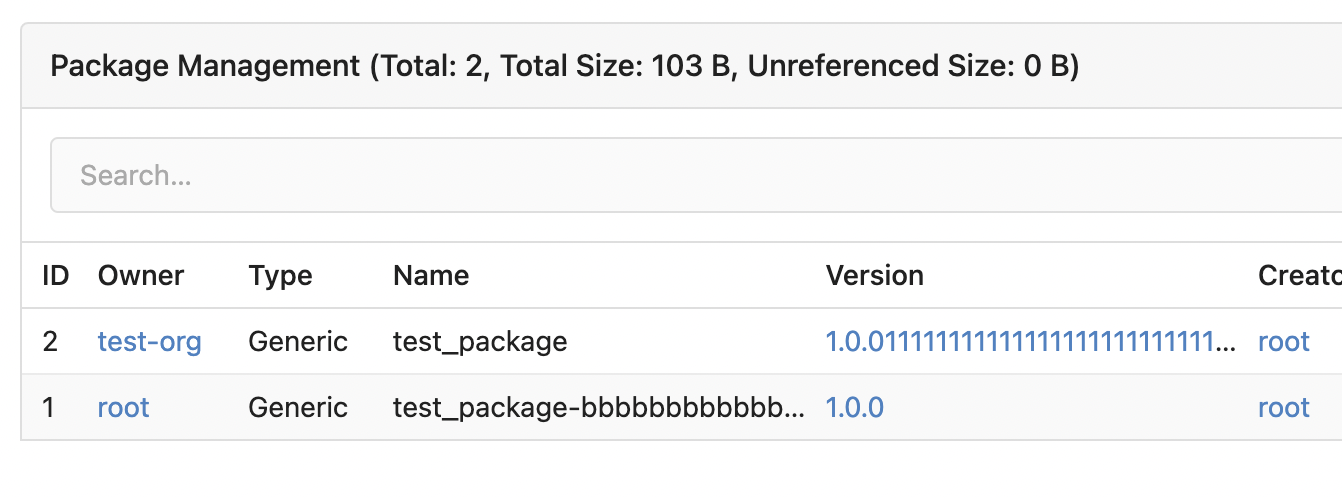
Some "text truncate email" code were just copied&pasted, they are not suitable for most admin tables. For the table layouts, some "max-width" helpers could be very helpful. At least, we can get rid of the confusing "email" CSS class.   
90 lines
3.7 KiB
Go HTML Template
90 lines
3.7 KiB
Go HTML Template
{{template "admin/layout_head" (dict "ctxData" . "pageClass" "admin user")}}
|
|
<div class="admin-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "admin.packages.package_manage_panel"}} ({{.locale.Tr "admin.total" .TotalCount}},
|
|
{{.locale.Tr "admin.packages.total_size" (FileSize .TotalBlobSize)}},
|
|
{{.locale.Tr "admin.packages.unreferenced_size" (FileSize .TotalUnreferencedBlobSize)}})
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<form class="ui form ignore-dirty">
|
|
<div class="ui fluid action input">
|
|
{{template "shared/searchinput" dict "locale" .locale "Value" .Query "AutoFocus" true}}
|
|
<select class="ui dropdown" name="type">
|
|
<option value="">{{.locale.Tr "packages.filter.type"}}</option>
|
|
<option value="all">{{.locale.Tr "packages.filter.type.all"}}</option>
|
|
{{range $type := .AvailableTypes}}
|
|
<option{{if eq $.PackageType $type}} selected="selected"{{end}} value="{{$type}}">{{$type.Name}}</option>
|
|
{{end}}
|
|
</select>
|
|
<button class="ui primary button">{{.locale.Tr "explore.search"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
<div class="ui attached table segment">
|
|
<table class="ui very basic striped table unstackable">
|
|
<thead>
|
|
<tr>
|
|
<th>ID</th>
|
|
<th>{{.locale.Tr "admin.packages.owner"}}</th>
|
|
<th>{{.locale.Tr "admin.packages.type"}}</th>
|
|
<th data-sortt-asc="name_asc" data-sortt-desc="name_desc">
|
|
{{.locale.Tr "admin.packages.name"}}
|
|
{{SortArrow "name_asc" "name_desc" .SortType false}}
|
|
</th>
|
|
<th data-sortt-asc="version_desc" data-sortt-desc="version_asc">
|
|
{{.locale.Tr "admin.packages.version"}}
|
|
{{SortArrow "version_desc" "version_asc" .SortType false}}
|
|
</th>
|
|
<th>{{.locale.Tr "admin.packages.creator"}}</th>
|
|
<th>{{.locale.Tr "admin.packages.repository"}}</th>
|
|
<th>{{.locale.Tr "admin.packages.size"}}</th>
|
|
<th data-sortt-asc="created_asc" data-sortt-desc="created_desc">
|
|
{{.locale.Tr "admin.packages.published"}}
|
|
{{SortArrow "created_asc" "created_desc" .SortType true}}
|
|
</th>
|
|
<th>{{.locale.Tr "admin.notices.op"}}</th>
|
|
</tr>
|
|
</thead>
|
|
<tbody>
|
|
{{range .PackageDescriptors}}
|
|
<tr>
|
|
<td>{{.Version.ID}}</td>
|
|
<td>
|
|
<a href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>
|
|
{{if .Owner.Visibility.IsPrivate}}
|
|
<span class="text gold">{{svg "octicon-lock"}}</span>
|
|
{{end}}
|
|
</td>
|
|
<td>{{.Package.Type.Name}}</td>
|
|
<td class="gt-ellipsis gt-max-width-12rem">{{.Package.Name}}</td>
|
|
<td class="gt-ellipsis gt-max-width-12rem"><a href="{{.FullWebLink}}">{{.Version.Version}}</a></td>
|
|
<td><a href="{{.Creator.HomeLink}}">{{.Creator.Name}}</a></td>
|
|
<td>
|
|
{{if .Repository}}
|
|
<a href="{{.Repository.Link}}">{{.Repository.Name}}</a>
|
|
{{end}}
|
|
</td>
|
|
<td>{{FileSize .CalculateBlobSize}}</td>
|
|
<td>{{DateTime "short" .Version.CreatedUnix}}</td>
|
|
<td><a class="delete-button" href="" data-url="{{$.Link}}/delete?page={{$.Page.Paginater.Current}}&sort={{$.SortType}}" data-id="{{.Version.ID}}" data-name="{{.Package.Name}}" data-data-version="{{.Version.Version}}">{{svg "octicon-trash"}}</a></td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
</div>
|
|
|
|
{{template "base/paginate" .}}
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "packages.settings.delete"}}
|
|
</div>
|
|
<div class="content">
|
|
{{.locale.Tr "packages.settings.delete.notice" `<span class="name"></span>` `<span class="dataVersion"></span>` | Safe}}
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
|
|
{{template "admin/layout_footer" .}}
|