Backport #26133 by @wxiaoguang
Close #26104 . Only a quick fix, the UI is not perfect.
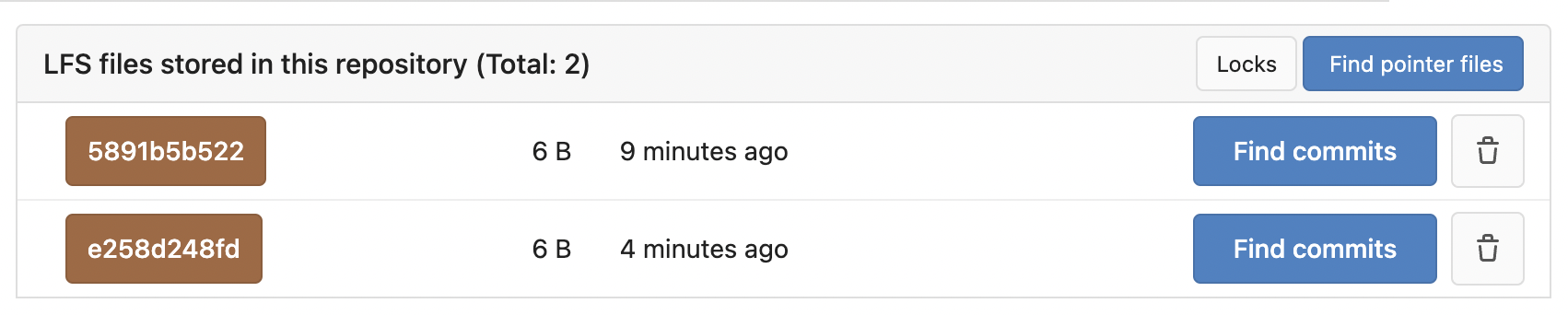
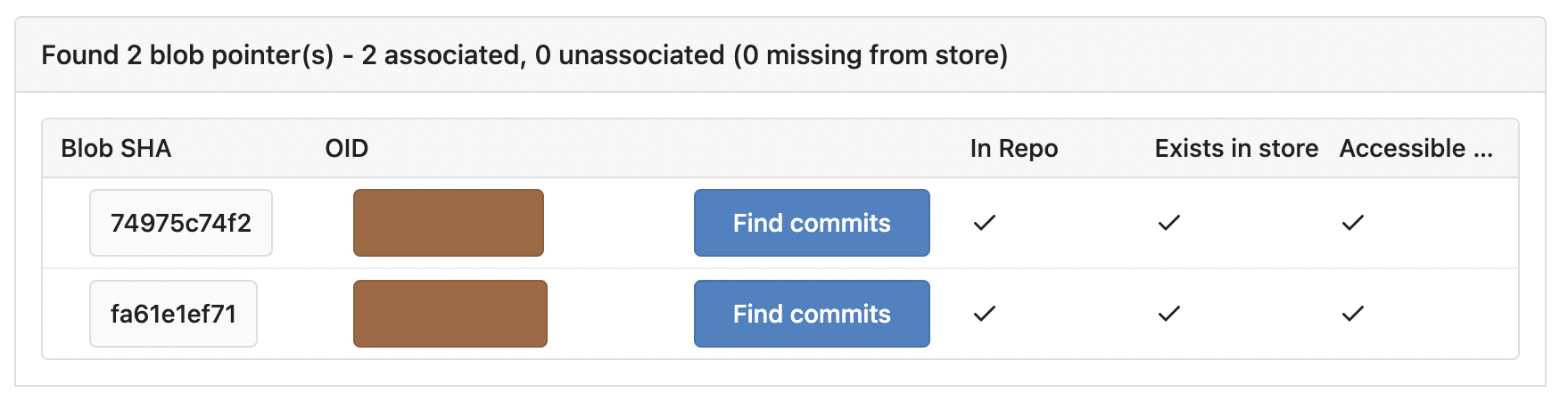
Before:
<details>


</details>
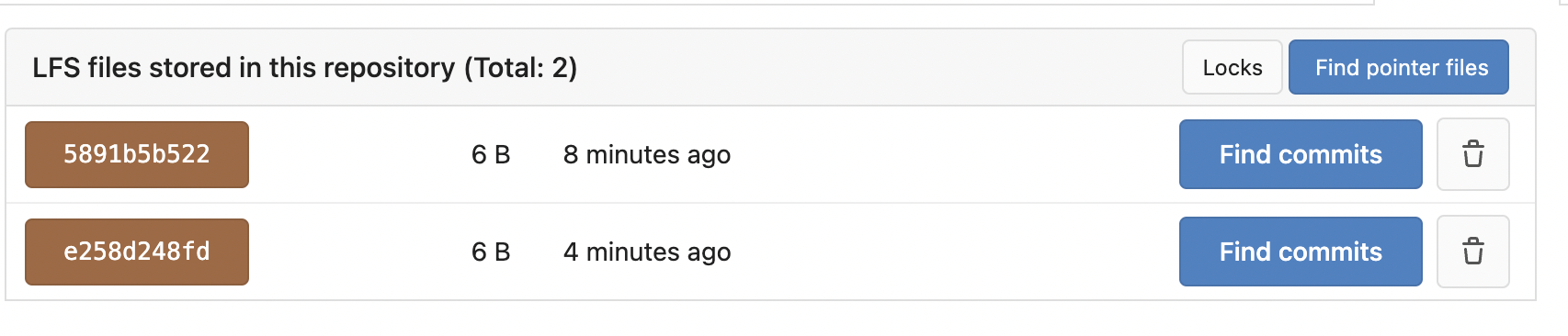
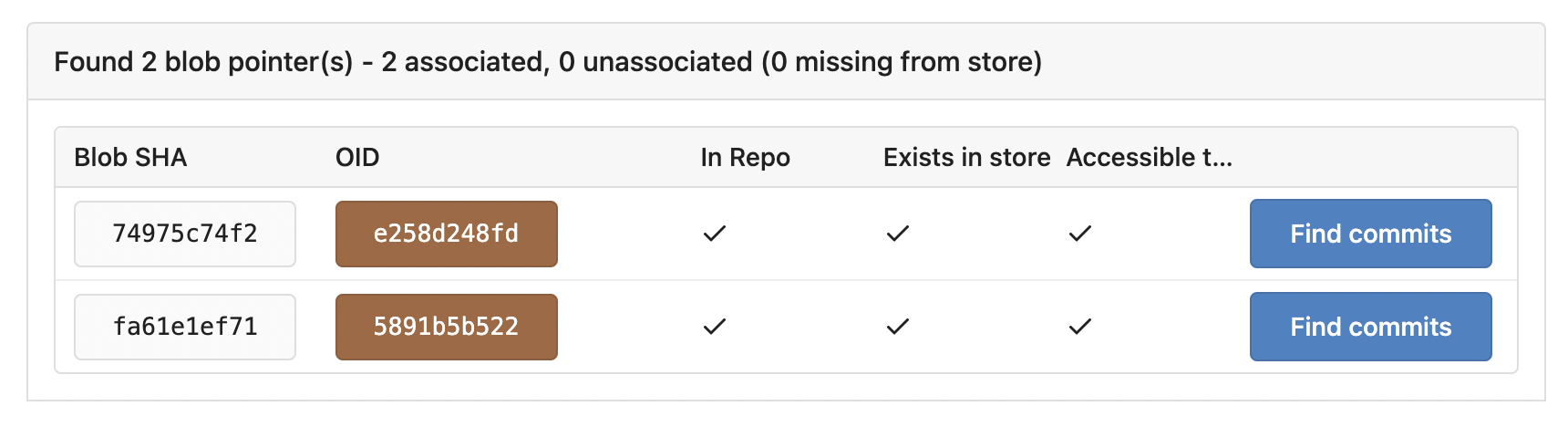
After:
<details>


</details>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 0f73be0ae3)
53 lines
2.1 KiB
Handlebars
53 lines
2.1 KiB
Handlebars
{{template "repo/settings/layout_head" (dict "ctxData" . "pageClass" "repository settings lfs")}}
|
|
<div class="repo-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "repo.settings.lfs_filelist"}} ({{.locale.Tr "admin.total" .Total}})
|
|
<div class="ui right">
|
|
<a class="ui tiny button" href="{{.Link}}/locks">{{.locale.Tr "repo.settings.lfs_locks"}}</a>
|
|
<a class="ui primary tiny button" href="{{.Link}}/pointers"> {{.locale.Tr "repo.settings.lfs_findpointerfiles"}}</a>
|
|
</div>
|
|
</h4>
|
|
<table id="lfs-files-table" class="ui attached segment single line table">
|
|
<tbody>
|
|
{{range .LFSFiles}}
|
|
<tr>
|
|
<td>
|
|
<a href="{{$.Link}}/show/{{.Oid}}" title="{{.Oid}}" class="ui brown button gt-mono">
|
|
{{ShortSha .Oid}}
|
|
</a>
|
|
</td>
|
|
<td>{{FileSize .Size}}</td>
|
|
<td>{{TimeSince .CreatedUnix.AsTime $.locale}}</td>
|
|
<td class="right aligned">
|
|
<a class="ui primary button" href="{{$.Link}}/find?oid={{.Oid}}&size={{.Size}}">{{$.locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
|
<button class="ui basic show-modal icon button" data-modal="#delete-{{.Oid}}">
|
|
<span class="btn-octicon btn-octicon-danger" data-tooltip-content="{{$.locale.Tr "repo.editor.delete_this_file"}}">{{svg "octicon-trash"}}</span>
|
|
</button>
|
|
</td>
|
|
</tr>
|
|
{{else}}
|
|
<tr>
|
|
<td colspan="4">{{.locale.Tr "repo.settings.lfs_no_lfs_files"}}</td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
{{template "base/paginate" .}}
|
|
{{range .LFSFiles}}
|
|
<div class="ui g-modal-confirm modal" id="delete-{{.Oid}}">
|
|
<div class="header">
|
|
{{$.locale.Tr "repo.settings.lfs_delete" .Oid}}
|
|
</div>
|
|
<div class="content">
|
|
<p>
|
|
{{$.locale.Tr "repo.settings.lfs_delete_warning"}}
|
|
</p>
|
|
<form class="ui form" action="{{$.Link}}/delete/{{.Oid}}" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
{{template "base/modal_actions_confirm" (dict "locale" $.locale "ModalButtonColors" "yellow")}}
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{template "repo/settings/layout_footer" .}}
|