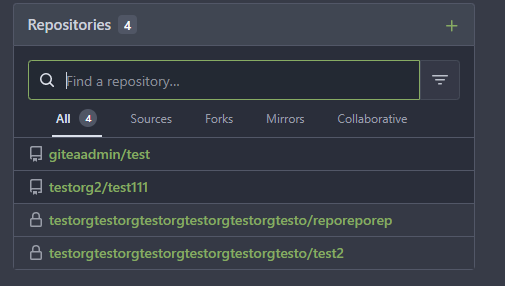
Before:  After:  private or internal repos have `lock` icon, no need to add highlights to them. |
||
|---|---|---|
| .. | ||
| .eslintrc.yaml | ||
| ActionRunStatus.vue | ||
| ActivityHeatmap.vue | ||
| ContextPopup.vue | ||
| DashboardRepoList.vue | ||
| DiffFileList.vue | ||
| DiffFileTree.vue | ||
| DiffFileTreeItem.vue | ||
| PullRequestMergeForm.vue | ||
| RepoActionView.test.js | ||
| RepoActionView.vue | ||
| RepoActivityTopAuthors.vue | ||
| RepoBranchTagSelector.vue | ||