- Use htmx to perform the button request
- `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` to authenticate (we
should probably learn to reuse this)
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-swap="outerHTML"` to replace the card (as opposed to its inner
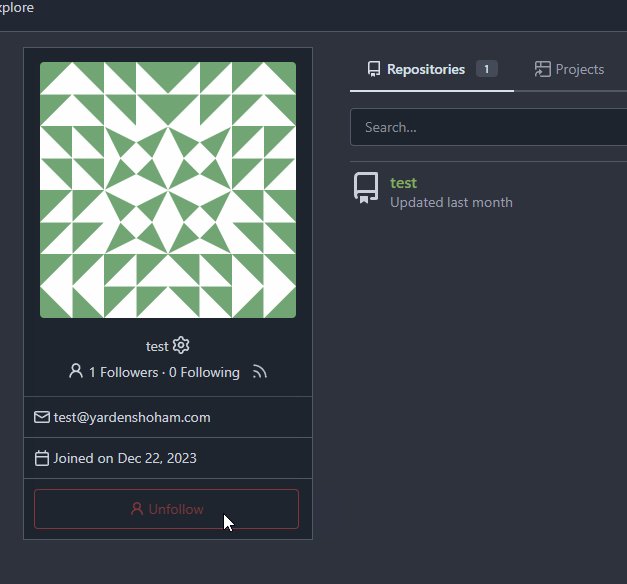
content) with the new card that shows the new follower count and button
color
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
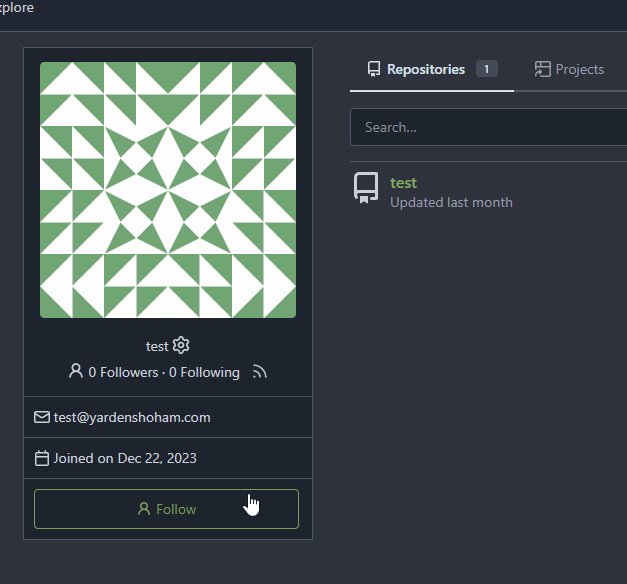
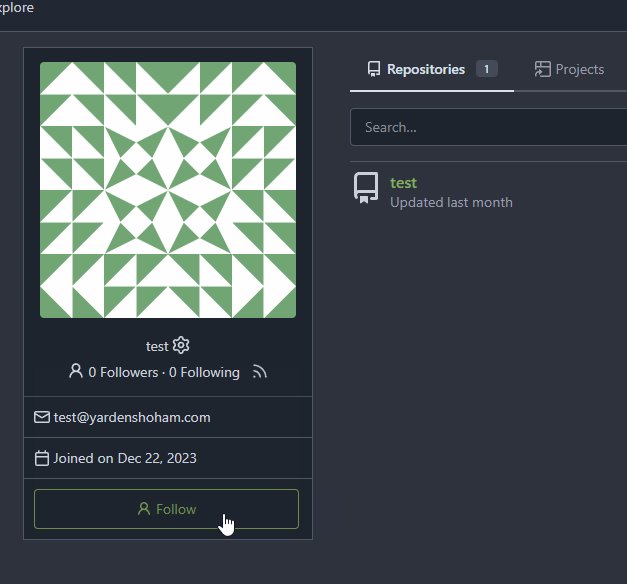
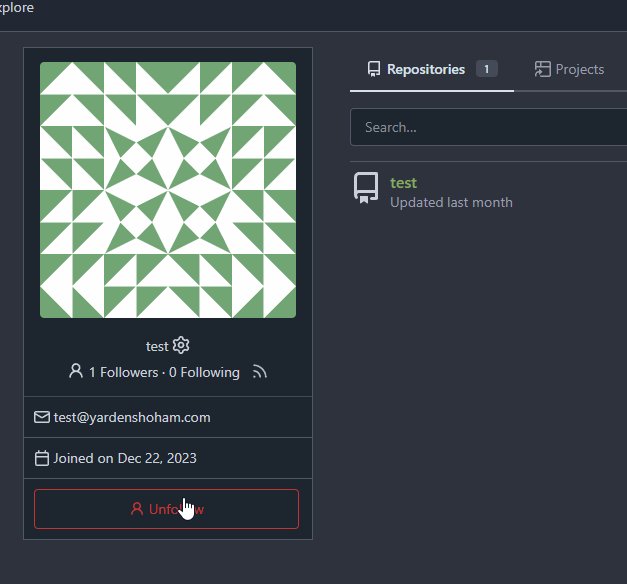
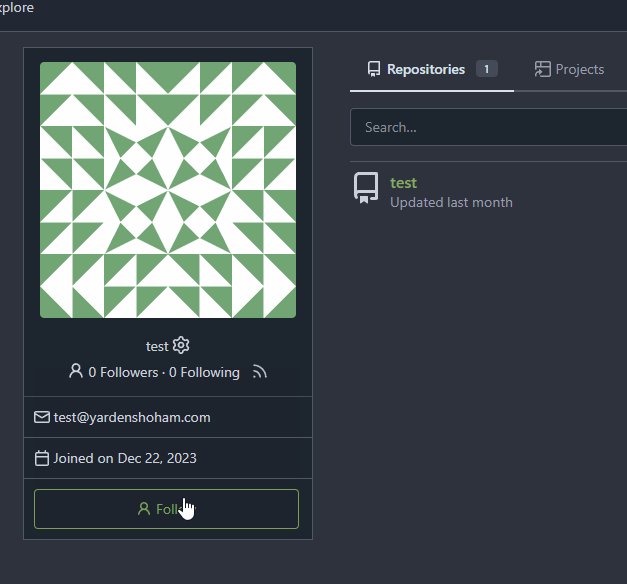
# Before

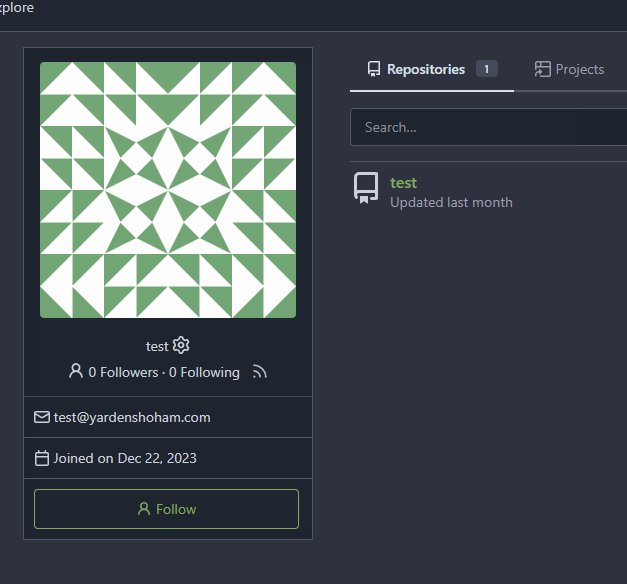
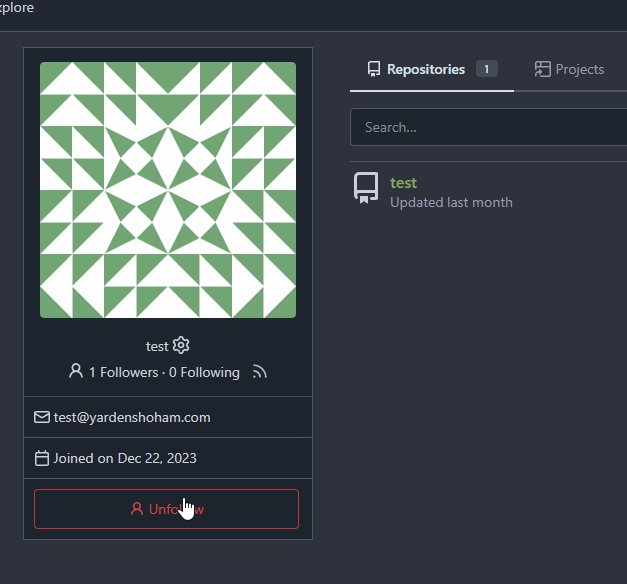
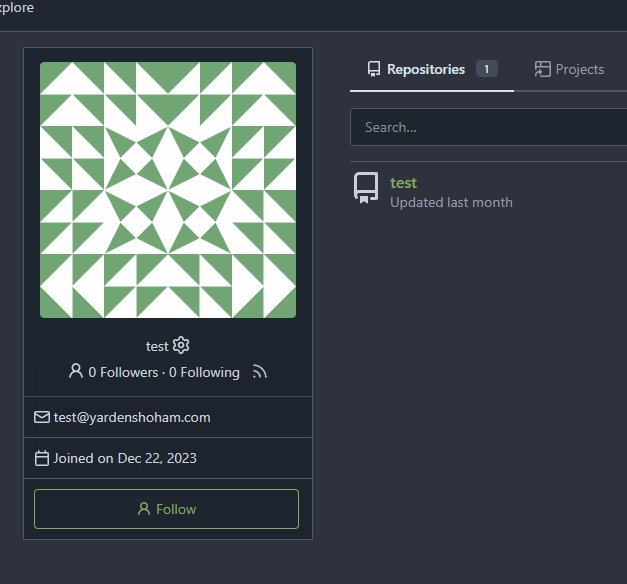
# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
||
|---|---|---|
| .. | ||
| actions | ||
| secrets | ||
| user | ||
| variables | ||
| webhook | ||
| combomarkdowneditor.tmpl | ||
| issueicon.tmpl | ||
| issuelist.tmpl | ||
| searchbottom.tmpl | ||
| searchinput.tmpl | ||